Looks like the Material struct is not available on watchOS, for instance the background below works well on iOS and iPadOS, but throws and error in Xcode if you try to using it in an Apple Watch App

.background(.ultraThinMaterial)The next interesting issue with Paul’s code is that the role: parameter for a Button view on watchOS behaves a bit differently on watchOS, for instance the code below:
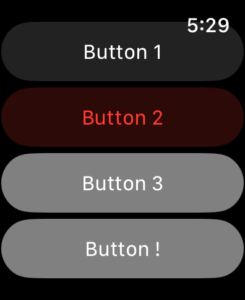
Button("Button 3") { }
.buttonStyle(.borderedProminent)
Button("Button !", role: .destructive) { }
.buttonStyle(.borderedProminent)Seems to make no difference between the borderedProminent version of the button and the same buttonStyle with a destructive role (Button !). In the video, Paul shows iOS still colouring the destructive button with a red hue (as watchOS does quite well in Button 2).
I’m not sure if this is a bug in watchOS or by design. the .tint(.red) modifier does work as intended, however, this seems a redundant step for something that works well out of the box on iOS.

Leave a Reply