
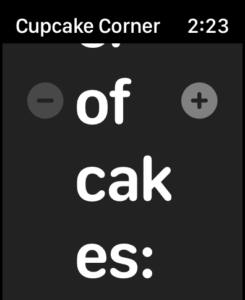
A few small things need some adjustment to work well on the Apple Watch. The main accommodation is the wording of the Stepper.
The watch’s smaller screen means that only the number can be used inside the stepper. I, therefore, decided to add header text to the Section to explain what the form fields below it were for.
Section("Cake Type and Quantity") {
Picker("Flavour", selection: $order.type) {
ForEach(Order.types.indices) {
Text(Order.types[$0])
}
}
Stepper("\(order.quantity)", value: $order.quantity, in: 3...20)
.font(.caption)
}
Leave a Reply