Today we are building an app that stores its data in CoreData. However, very early on in the build process Paul suggests using the TextEditor input view. This unfortunately is not available in watchOS, so I chose to use TextField instead.
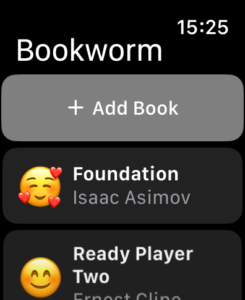
Next on Day 54, we have to deal with a ‘navigationBarTrailing’ is unavailable in watchOS to work around this, I replaced ToolbarItem(placement: .navigationBarTrailing) with ToolbarItem(placement: .automatic). This placed a button at the top of the watch screen to enable the addition of new books.
Otherwise, a large part of this project works really well on the watch. The CoreData Model is no issue. The RatingView works well, and the displaying of the books looks great.

On the DetailView adding a button to the toolbar means the user has to scroll back, to reveal the hidden button. It would make more sense and better discovery to just place the button at the bottom of the scroll view.
I also felt that it made more sense to place the Title of the book in the view, although Paul uses it as the navigation title, on the watch this is nearly always truncated, meaning you might not know which book you where viewing.

Leave a Reply