Day 86
Gestures
Basic gestures, onTapGesture, onLongPressGesture worked with no alterations. However, as soon as we look at the MagnificationGesture we find that this is not available on watchOS. Similarly RotationGesture is also not available.
Using .simultaneousGesture, .highPriorityGesture and gesture sequences worked as expected.
Haptics
We do not have access to UINotificationFeedbackGenerator() on watchOS as the UI prefix notifies us that this is a UIKit API. However, we can use WKInterfaceDevice() to mimic the same functions. So my simpleSuccess() function looks like.
func simpleSuccess() {
WKInterfaceDevice().play(.success)
}Unfortunately, the CoreHaptics system is unavailable on watchOS, so we are left with just using the WKInterfaceDevice to provide haptic feedback in our Apps. There are several to use including .notification, .directionUp, .failure, .retry
Day 87
The Timer and Application lifecycle code works well on the watch. However, although the code mostly works when supporting accessibility, I noticed a few small issues.
.accessibilityDifferentiateWithoutColor
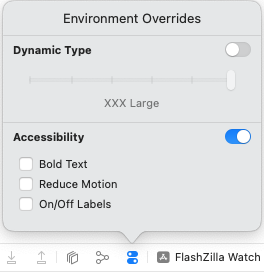
The code for accessibilityDifferentiateWithoutColor compiles and runs. I was, however, unable to find a way in the watch Settings App or the Xcode Environment Overrides to switch on the option for differentiate Without Color. This seems like a bug to me and I may fill in a feedback. However, if you know how to set this to On in the watch, please get in touch.

.accessibilityReduceMotion
In the the section covering .accessibilityReduceMotion Paul suggests creating a function withOptionalAnimation. Here Paul uses the UIAccessibility.isReduceMotionEnabled to check if that option is set by the user. However, UIAccessibility is not available on watchOS and we need to use WKAccessibilityIsReduceMotionEnabled() to test for this instead.
func withOptionalAnimation<Result>(_ animation: Animation? = .default, _ body: () throws -> Result) rethrows -> Result {
if WKAccessibilityIsReduceMotionEnabled() {
return try body()
} else {
return try withAnimation(animation, body)
}
}.accessibilityReduceTransparency
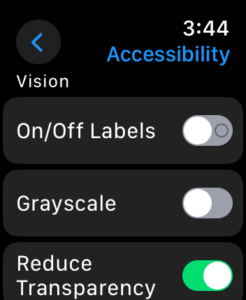
No problem with the code here, but some difficulty in testing it. Again, I could not see a way to use Xcode’s Environment Override panel to set the status of Reduce Transparency. I did, however, find it in the Settings App on the watch and could see the UI change when changing the setting there.

Day 88
A few small things to note on Day 88. Firstly we do not need to worry about making our App only run in landscape, as this is not an option on the watch. I then found that I needed to change the font choices a little to make the text work well in the smaller screen size of the Apple Watch. (See my code below)
ZStack {
RoundedRectangle(cornerRadius: 25, style: .continuous)
.fill(.white)
VStack {
Text(card.prompt)
.font(.headline)
.foregroundColor(.black)
Text(card.answer)
.font(.body)
.foregroundColor(.gray)
}
.padding()
.multilineTextAlignment(.center)
}Day 89
I made some small changes to the time remaining text, this was to make sure that the countdown made room for the Time which is always shown in the top right of the Apple Watch when your App is open.
HStack {
Text("Time: \(timeRemaining)")
.font(.headline)
.foregroundColor(.white)
.padding(.horizontal, 10)
.padding(.vertical, 5)
.background(timeRemaining > 20 ? .green.opacity(0.7) : .red)
.clipShape(Capsule())
Spacer()
}
.padding(.top, 10)
.padding(.leading, 7)I also added .edgesIgnoringSafeArea(.top) to the first VStack to bring the view to the top of the watch screen.
Day 90
The first part of Day 90 suggests adding Haptic Feedback to our App. The video seems to be from an earlier project and it doesn’t suggest where we should put the feedback in Flashzilla. Also, as shown earlier UINotificationFeedbackGenerator haptics are not available to us. I therefore skipped this part of the code for the watch version of Flashzilla.
Next, we look at allowing the editing of the cards with a CardsView screen. The first thing that becomes an issue is the .listStyle(.group) which Xcode shows as ‘grouped’ is unavailable in watchOS. You can try any of the options available in watchOS, I chose .automatic.
Overall the App works well on the watch. Even editing and adding cards isn’t too cumbersome with the option of using Voice to add text built into watchOS. I did wonder about using a TabView for separating out the FlashCards and the Entry, but as the interface relies heavy on swiping gestures, it makes it hard to swipe to the second page to reach the EditcardView. Therefore I kept with the ⊕ icon as the plus symbol is well recognised in UI.



Leave a Reply